rΞ library Design System
How to Use Framer Components
Our component library provides a valuable resource for Framer users, containing the components needed to build websites.
Step 1
Remix
Remix the starter file
This will create a copy of the starter file in your own Framer account. Start by remixing the Restarter file, which has well-organized styles – works best with Relibrary.
Step 2
Copy
Copy Components
To copy the components you want to use to your own Framer canvas, click on the 'Copy to Framer' button located on each component.
Copy to Framer
Step 3
Paste
Paste in Restarter file
Simply paste the component onto your Framer canvas using CMD+V / CTRL+V
⌘
V
Step 4
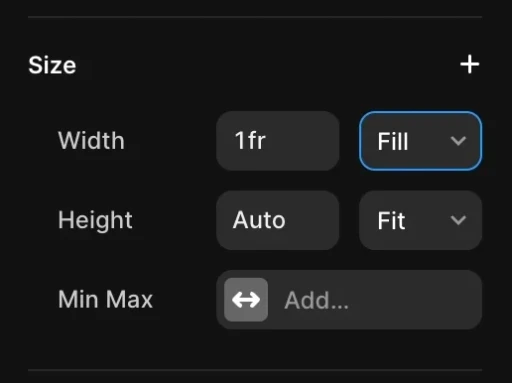
Fill
Fill Components
After pasting, change the component width to ‘Fill’ on XL breakpoint

Step 5
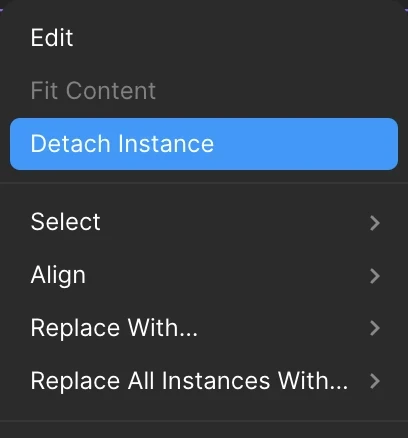
Detach
Detach Instance
Right click the component and 'Unlink' the component to edit. You can then detach the component for faster editing.